《Leaflet 基础知识点》- 添加图形标注
本文共 350 字,大约阅读时间需要 1 分钟。
目录
一、添加
// vue 中图片需要 importimport remarkIcon from './redflag.png';// 图标对象let icon = L.icon({ iconUrl: remarkIcon, iconSize: [16, 16],// 图片大小 iconAnchor: [1, 16] //位移,原点是左上角。X正轴右侧,Y正是下侧});// 添加let remark = L.marker(this.curLatlng,{ icon: icon }).addTo(map); 二、删除
map.removeLayer(remark);
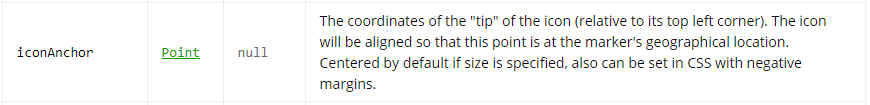
三、属性 iconAnchor 说明

- 图片做位移,原点在左上角。
- 添加图片时,默认图片左上角为该坐标点位置。

转载地址:http://ranii.baihongyu.com/
你可能感兴趣的文章
DirectX11 HLSL打包(packing)格式和“pad”变量的必要性
查看>>
DirectX11 光照演示示例Demo
查看>>
漫谈一下前端的可视化技术
查看>>
VUe+webpack构建单页router应用(一)
查看>>
Vue+webpack构建单页router应用(二)
查看>>
从头开始讲Node.js——异步与事件驱动
查看>>
Node.js-模块和包
查看>>
Node.js核心模块
查看>>
express的应用
查看>>
NodeJS开发指南——mongoDB、Session
查看>>
Express: Can’t set headers after they are sent.
查看>>
2017年,这一次我们不聊技术
查看>>
实现接口创建线程
查看>>
Java对象序列化与反序列化(1)
查看>>
HTML5的表单验证实例
查看>>
JavaScript入门笔记:全选功能的实现
查看>>
程序设计方法概述:从面相对象到面向功能到面向对象
查看>>
数据库事务
查看>>
JavaScript基础1:JavaScript 错误 - Throw、Try 和 Catch
查看>>
SQL基础总结——20150730
查看>>